
چگونه در 20 دقیقه سرعت وردپرس را افزایش دهیم ؟ سرعت سایت بسیار مهم است . سرعت سایت رنک سئو سایت شما را افزایش می دهد . سرعت بهتر سایت کاربران را نیاز راضی نگه می دارد . اما چگونه می توانیم سرعت وردپرس را در 20 دقیقه افزایش دهیم .
اما کند بودن وردپرس یک مشکل اساسی است و باید راه کاری برای حل آن پیدا کنید .
در این راهنما ، من دقیقاً نحوه انجام این کار را در چند مرحله ساده و آسان به شما نشان خواهم داد.
- افزونه های استفاده نشده را حذف کنید
- از قالب سبک استفاده کنید .
- ارائه دهندگان DNS را به Cloudflare تغییر دهید
- یک پلاگین حافظه پنهان نصب کنید: Install a caching plugin
- کد خود را فشرده کنید: Minify your code
- فایل های CSS و JavaScript را با هم ترکیب کنید
- حذف منابع مسدود کننده رندر : Eliminate render-blocking resources
- از Lazy-load برای تصاویر و فیلم های استفاده کنید: Lazy-load images and videos
- Google Fonts را بهینه کنید
- preloading را فعال کنید : Enable preloading
- از CDN استفاده کنید
- تصاویر خود را بهینه کنید
فهرست مطالب
- افزونه های اضافی را حذف کنید، سرعت وردپرس افزایش پیدا می کند
- از قالب سریع وردپرس استفاده کنید، قالب تاثیر مهمی برای سرعت وردپرس دارد
- ارائه دهندگان DNS را به Cloudflare تغییر دهید، راهی برای افزایش سرعت وردپرس
- یک پلاگین حافظه کش نصب کنید
- فشرده کردن کردن کدهای HTML و CSS و JAVASCRIPTS
- پرونده های CSS و JavaScript را ترکیب کنید، رکوست کمتر سرعت وردپرس را افزایش می دهد
- حذف منابع مسدود کننده رندر
- Lazy-load تصاویر و فیلم های
- Google Fonts را بهینه کنید، سرعت وردپرس افزایش می یابد
- از CDN استفاده کنید
- تصاویر خود را بهینه کنید
افزونه های اضافی را حذف کنید، سرعت وردپرس افزایش پیدا می کند
تا زمانی که وب سایت کاملاً جدیدی در وردپرس نداشته باشید ، احتمالاً مجموعه ای از افزونه ها را نصب کرده اید که در طول سالها از آنها استفاده نمی کنید. برخی از انها می توانند بر سرعت صفحه تأثیر بگذارند ، پس افزونه هایی که لازم را ندارید غیر فعال و حذف کنید .
فقط هنگام انجام این کار مراقب باشید. اگر مطمئن نیستید که چیزی مورد نیاز است ، آنرا حذف نکنید .
از قالب سریع وردپرس استفاده کنید، قالب تاثیر مهمی برای سرعت وردپرس دارد
گاهی بعضی قالب ها زیبا هستند اما سرعت بسیار کندی دارند و شما هر راهی برای افزایش سرعت سایت را امتحان می کنید باز سرعت سایت وردپرس شما باز پائین هست . گاهی بهتر است مورد مشابه ای را امتحان کنید . هنر زیبایی سایت تنها با قالب نیست گاهی چیدمان و استفاده از تصاویر زیبا می تواند هم سرعت سایت شما را افزایش دهد و هم وب سایت زیبائی داشته باشید .
اما اگر می خواهید از همان قالب استفاده کنید . آگاهانه زیبائی را انتخاب کرده اید .
ارائه دهندگان DNS را به Cloudflare تغییر دهید، راهی برای افزایش سرعت وردپرس
وب سایت ها فایلهایی هستند که روی درایوهای سخت (سرورها) متصل به اینترنت قرار دارند. و هر دستگاهی که به اینترنت متصل است دارای یک آدرس IP است (به عنوان مثال ، 123.123.12.1).
از آنجا که به خاطر سپردن آدرس های IP سخت است ، نام دامنه ها با استفاده از DNS که مخفف Domain Name System است به آدرس های IP نگاشت می شوند. شما می توانید این را به عنوان دفترچه تلفن وب بدانید. وقتی دامنه ای را در مرورگر خود تایپ می کنید ، جستجوی DNS برای یافتن آدرس IP سرور اتفاق می افتد.
اما نکته اینجاست: اکثر مردم از ارائه دهندگان DNS رایگان از ثبت دامنه خود استفاده می کنند که معمولاً کند است.
اگر این چنین است ، به یک ارائه دهنده DNS سریعتر مانند Cloudflare بروید.
برای این کار ، برای یک حساب Cloudflare رایگان ثبت نام کنید. روی «افزودن سایت» کلیک کنید ، نام دامنه خود را وارد کنید و روی دکمه کلیک کنید.
یک پلاگین حافظه کش نصب کنید
حافظه پنهان یا کش فرایندی است که به طور موقت پرونده ها را ذخیره می کند تا بتواند آنها را با بازده بیشتری به بازدیدکنندگان تحویل دهد.
دو نوع اصلی وجود دارد:
حافظه پنهان یاکش مرورگر: پرونده های معمولی را ذخیره می کند مانند آرم ها در هارد دیسک کاربران ، بنابراین مجبور نیستند بار دیگر آنها را بارگیری کنند.
حافظه پنهان یا کش سرور: نسخه کاملاً ساخته شده و «ساکن» صفحه ای را در سرور ذخیره می کند ، بنابراین لازم نیست هر بار که بازدید کننده جدیدی از آن درخواست می کند ، دوباره ساخته شود.
WP Rocket فعال کردن حافظه پنهان را ساده می کند. فقط آن را خریداری ، نصب و فعال کنید. حافظه پنهان اساسی (سرور و مرورگر) به طور پیش فرض روشن است. اگر سایت شما پاسخگو است ، به تنظیمات حافظه پنهان رفته و کادر را علامت بزنید تا حافظه پنهان را نیز برای دستگاه های تلفن همراه فعال کنید.
البته می توانید از افزونه های کش رایگان نیز استفاده کنید .
افزونه WP Fastest Cache
افزونه WP Fastest Cache، به شما این امکان را میدهد تا با استفاده از کش کردن سایت، سرعت بارگذاری آن را افزایش داده و باعث رضایت بیشتر کاربران شوید. هنگامی که سایت شما توسط کاربران فراخوانی میشود، باید اطلاعات سایت برای کاربران دانلود شده و نمایش داده شود. اگر هر بار که کاربران قصد مشاهده سایت شما را داشته باشند، این اتفاق رخ دهد، هر بار RAM و CPU هاست شما درگیر شده و باعث کندی لود سایت شما خواهد شد. اینجاست که اهمیت افزونه کش وردپرس احساس میشود. این سیستم، صفحات پویا را به ایستا تبدیل کرده و کافیست یک بار، سایت شما توسط کاربر بارگذاری شود؛ بار دیگر سایت با سرعت خیلی بیشتری برای کاربران باز میشود.
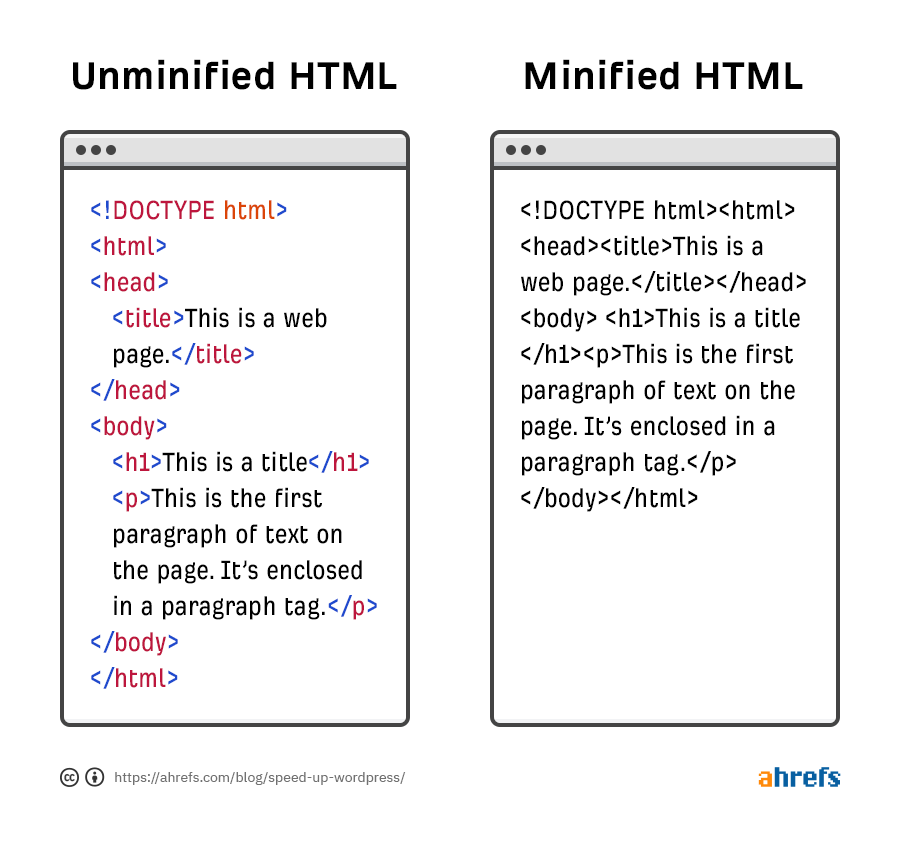
فشرده کردن کردن کدهای HTML و CSS و JAVASCRIPTS
Minification برای کاهش اندازه پرونده ، فضای خالی و کامنت ها را از کد حذف می کند. و پرونده های کوچکتر باعث بارگذاری سریعتر می شوند.

فشرده کردن css و جاوا اسکریپت در وردپرس
اولین چیزی که شما نیاز دارید نصب و فعال کردن افزونه Better WordPress Minify است. به محض فعالسازی افزونه یک آیتم جدید به نام ‘BWP Minify’ در زبانه ادمین وردپرس اضافه خواهد شد.کلیک روی آن شما را به صفحه تنظیمات افزونه میبرد.
در صفحه تنظیمات لازم است دو گزینه اول به طور خودکار فشرده کردن فایل های جاوا اسکریپت و CSS در سایت وردپرس را تیک بزنید.بعد از آن روی ثبت تغییرات کلیک کنید.در این صفحه تنظیمات دیگری نیز وجود دارد.تنظیمات پیشفرض برای بیشتر وبسایتها کار میکند اما شما میتوانید آنها را تغییر دهید.کلیک راست کرده و ‘View Page Source’ را از منو مرورگر انتخاب کنید.
شما سورس کد html تولید شده را خواهید دید اگردقیق نگاه کنید متوجه میشوید که این افزونه فایلهای css ,javascript را از خود فولدر افزونه به جای قالب و افزونه های وردپرس شما لود خواهد کرد.اینها نسخه های فشرده شده فایلهای css و javasript اصلی هستند.این افزونه نسخه فشرده شده را نگهداری و در اختیار مرورگرها قرار میدهد.
پرونده های CSS و JavaScript را ترکیب کنید، رکوست کمتر سرعت وردپرس را افزایش می دهد
اکثر وب سایت های وردپرس شامل چندین پرونده CSS و JavaScript هستند. برخی برای مضامین ، برخی دیگر برای افزونه ها هستند و ممکن است برخی از موارد سفارشی را نیز داشته باشید.
ترکیب این پرونده ها ممکن است سرعت را تسریع کند ، اما این به تنظیمات سرور شما بستگی دارد.
با HTTP / 1.1 ، پرونده های CSS و JavaScript به طور متوالی در حال بارگیری هستند. این بدان معناست که قبل از شروع بارگیری پرونده بعدی ، باید یک پرونده کاملاً بارگیری شود.
با HTTP / 2 ، پرونده ها همزمان بارگیری می شوند. این بدان معنی است که چندین پرونده CSS و JavaScript می توانند همزمان بارگیری شوند.
اگر سرور شما از HTTP / 1.1 استفاده می کند ، ترکیب پرونده ها سرعت را افزایش می دهد زیرا پرونده های کمتری باید بارگیری شوند. اگر از HTTP / 2 استفاده کند ، ترکیب پرونده ها لزوماً تفاوت زیادی نخواهد داشت زیرا به هرحال پرونده ها می توانند همزمان بارگیری شوند.
برای دیدن اینکه سایت شما از چه نسخه ای استفاده می کند ، دامنه خود را به تستر Key CDN متصل کنید.
ادغام فایل های CSS و جاوااسکریپت در وردپرس
بین قالب وردپرس و افزونه های شما احتمالاً چندین صفحه سبک CSS و پرونده های جاوا اسکریپت را بارگیری می کند. به این معنی که چندین درخواست HTTP فقط برای مرورگر برای بارگیری CSS و JavaScript مورد نیاز برای ارائه صفحه وجود دارد.
برای کاهش همه این درخواست های جداگانه، می توانید این پرونده ها / سبک های جداگانه را در یک فایل / صفحه سبک ترکیب کنید. بسته به ابزاری که استفاده می کنید، این ترکیب پرونده یا ترکیب فایل نامیده می شود.
بسیاری از افزونه های ذخیره سازی وردپرس دارای ویژگی هایی برای ترکیب فایل های CSS و JavaScript هستند. به عنوان مثال، WP Rocket ، به شما امکان می دهد هر دو را با چند کلیک فعال کنید.
در تنظیمات WP Rocket به برگه File Optimization بروید. سپس، minification را فعال کرده و سپس پرونده ها را با هم ترکیب کنید.
افزونه Autoptimize وردپرس ، افزونه افزایش سرعت وردپرس
همچنین می توانید از Autoptimize برای ترکیب فایل های CSS و JavaScript استفاده کنید. برای ترکیب پرونده ها، به تنظیمات و سپس به بهینه سازی خودکار رفته و گزینه های زیر را انتخاب کنید.
افزونه Autoptimize یکی از جالب ترین و بهترین افزونه های وردپرس است که اجازه می دهد تمام فایل های CSS و JS را فشرده و ترکیب کرده و آنها را با ترتیب مناسبی لود کنید. به این صورت که استایل ها به هدر و اسکریپت ها به فوتر بروند. همچنین این افزونه به فشرده کردن کدهای HTML و کش کردن فایل ها کمک می کند.
مزایای استفاده از افزونه Autoptimize به صورت خلاصه به شرح زیر است:
کاهش تعداد درخواست هایی که به سمت سرور ارسال می شود. زیرا فایل ها به یکدیگر متصل شده (concatenation) و تعداد آنها کمتر می شود.
کاهش اندازه صفحه و اندازه فایل های وب سایت زیرا این افزونه فایل ها را فشرده (minify) می کند.
کاهش زمان بارگذاری اولیه وب سایت زیرا پردازش فایل های JS به تعویق می افتد (فایل های JS به فوتر منتقل شده اند).
حذف منابع مسدود کننده رندر
هر وب سایت وردپرس که از پوسته و افزونه استفاده می کند، یکسری فایل های JS و CSS دارد.
این فایل ها مدت زمان بارگذاری صفحات را افزایش می دهند. حتی می توانند جلوی ارائه صفحه را بگیرند.
مرورگر کاربران این فایل ها را دریافت کرده و تا زمانی که آنها را تفسیر نکند، محتوای HTML را نمایش نخواهند داد.
این بدان معناست که اگر سرعت اتصال کاربران آهسته باشد، باید مدت زمان بیشتری را منتظر بمانند تا محتوای وب سایت نمایش داده شود.
این اسکریپت ها و فایل های شیوه نمایش به عنوان render-blocking جاوا اسکریپت و CSS نامیده می شوند.
در نتیجه، اگر می خواهید که امتیاز سرعت گوگل ۱۰۰ را دریافت کنید؛ باید این موضوع را در سایت خود حل کنید.
اگر از WPRocket استفاده نمی کنید ، به دو افزونه نیاز دارید: Autoptimize و Async JavaScript.
در تنظیمات Autoptimize ، کادر “Inline and Defer CSS” را علامت بزنید. سپس ، در تنظیمات Async JavaScript ، «فعال کردن Async JavaScript.
اگر قبلاً در PageSpeed Insights با موضوع “از بین بردن منابع ممانعت از ارائه” روبرو شده باشید ، این مشکل معمولاً برطرف می شود.
Lazy-load تصاویر و فیلم های
Lazy-load با به تعویق انداختن بارگذاری تصاویر و فیلم ها ، سرعت صفحه را بهبود می بخشد تا زمانی که در صفحه قابل مشاهده باشند. اگر از وردپرس 5.5+ استفاده می کنید ، بارگذاری تنبل تصویر به طور پیش فرض فعال است ، اما برای ویدیو اینگونه نیست.
اگر از WPRocket استفاده می کنید ، با علامت زدن در کادر “Enable for iframes and videos” در تنظیمات LazyLoad این مشکل را حل کنید.
افزونه Smush Image Optimization وردپرس برای بهینه سازی تصاویر و افزایش سرعت وردپرس

افزونه Smush Image Optimization یکی از محبوب ترین و بهترین افزونه های بهینه سازی تصویر وردپرس All-in-one است. زیرا هرچیزی که برای بارگذاری سریع تر تصاویر در سایت نیاز دارید در این افزونه قرار دارد. هر دو نسخه رایگان و پرمیوم افزونه Smush Image Optimization دارای ویژگی Lazy Load تصاویر هستند.
فعال سازی Lazy Loading در افزونه Smush بسیار ساده است. تنها کاری که باید انجام دهید این است که به بخش Lazy Load در Smush مراجعه کرده و روی دکمه Activate کلیک کنید.
Google Fonts را بهینه کنید، سرعت وردپرس افزایش می یابد
بسیاری از قالب های وردپرس از Google Fonts استفاده می کنند و این فونت ها باید هر بار که کسی از وب سایت شما بازدید می کند از سرور Google بارگیری شود. این می تواند یک فرایند زمانبر باشد زیرا سرور شما باید درخواست های HTTP را درخواست کند ، یک فایل CSS را بارگیری کند و سپس فونت را از محل ارجاع داده شده در صفحه سبک بارگیری کند. و این کار را باید برای هر قلم موجود در صفحه انجام دهد.
اگر از افزونه WPRocket استفاده می کنید ، به طور خودکار درخواست های Google Fonts را بهینه می کند. درغیر اینصورت ، Swap Google Fonts Display نقطه شروع خوبی است.
از CDN استفاده کنید
شبکه های تحویل محتوا (CDN) گروهی از سرورها هستند که در سراسر جهان توزیع شده اند. هر یک از اینها یک نسخه از وب سایت شما را ذخیره می کند ، بنابراین اتصال کاربران هنگام درخواست صفحات وب سریعتر است.
به عنوان مثال ، بگذارید بگوییم سرور میزبان وب شما در انگلستان است. اگر کسی از ایالات متحده به سایت شما مراجعه کند و شما از CDN استفاده نمی کنید ، ارتباط بین دستگاه او و سرور شما کند خواهد شد. اگر شخصی از ایالات متحده بازدید کند و شما از CDN استفاده می کنید ، دستگاه او به نزدیکترین سرور متصل می شود ، که به اتصال سریعتر کمک می کند.
تصاویر خود را بهینه کنید
بهینه سازی تصاویر استفاده از تصاویر به اندازه های لازم و نه بزرگتر و فشرده سازی کدهای تصویر توسط افزونه های وردپرس می باشد .
Lazy-loading بسیاری از مشکلات مربوط به تصاویر را برطرف می کند ، اما هیچ کمکی به تصاویری نمی کند که بارگذاری می شوند. هرچه بزرگتر باشند ، بر زمان بارگیری تأثیر منفی می گذارند.
![]()
برای حل این مشکل ، تصاویر خود را با یک پلاگین مانند Shortpixel فشرده کنید. فقط آن را نصب کنید ، فعال کنید ، به تنظیمات بروید ، کلید API خود را وارد کنید ، “ذخیره و رفتن به فرآیند انبوه” را کلیک کنید ، سپس “شروع مجدد بهینه سازی” را کلیک کنید.