عناوین یا تیتر برندی در ساخت محتوای وب سایت شما نقش مهمی دارند.
عناوین مختلف از نظر اهمیت – از مهمترین H1 تا ریزترین بخش تحت هدایت H6 – به بازدیدکنندگان و موتورهای جستجو سرنخی درباره سلسله مراتب محتوا می دهد.
علاوه بر این ، قرار دادن کلمات کلیدی در عناوین به شما کمک می کند رتبه خود را ارتقا
فهرست مطالب
فهرست مطالب
عناوین یا headings چیست؟
سلسله مراتب عناوین The hierarchy of headings
عنوان H1 –
عناوین H2 – H6
سوالات متداول در مورد عناوین
عناوین یا headings چیست؟
برای روشن شدن مطلب یک روزنامه یا مجله را فرض کنید . نوشته ها برای خوانائی در روزنامه به خوبی پاراگراف بندی شده است . از تیتر یا عنوان برای پاراگراف بندی مناسب و مشخص شدن سر خط مطالب استفاده می شود . همین کار ساده اگر انجام نمی شد ، خواندن یک روزنامه کاری غیر ممکن بود .
عنوان و پاراگراف بندی مناسب باعث خوانائی مطالب می شود . معمولا از هر رسانه ای برای توزیع مطالب استفاده بشود . این مهم داخل آن رعایت شده است . مثلا یک کتاب ، روزنامه یا مجله . محتوای سایت نیز از این امر مثتثنی نیست . برای توزیع و نشر مطالب باید این اصول را رعایت کنیم .
رئوس مطالب را با تیر یا عنوان مشخص کنیم . عنوان مهمتر را با تیتر های بزرگتر و آنهایی که اهمیت کمتری دارد از تیترهای کوچکتر استفاده کنیم .
عنوان ها برای ارائه سلسله مراتب و وضوح یک صفحه وب استفاده می شوند. این به بازدیدکنندگان کمک می کند تا صفحه را به سرعت اسکن کنند و به موتورهای جستجو کمک می کند تا ساختار و موضوع آن را درک کنند.
شش سطح عنوان وجود دارد: H1 تا H6. در حالی که عناوین فقط نقش کمی در الگوریتم های موتورهای جستجو دارند ، از جمله کلمات کلیدی در عناوین به ارتباط موضوعی کمک می کند – و از این طریق ، رتبه بندی بهبود می یابد.
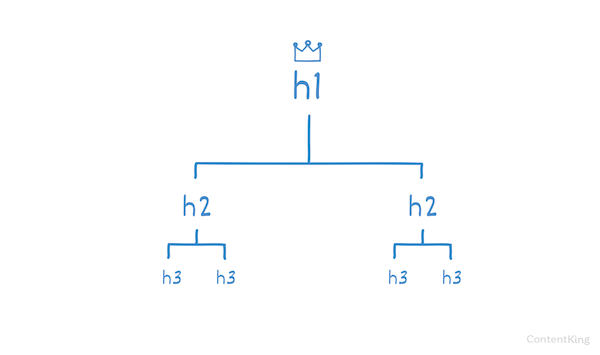
سلسله مراتب عناوین The hierarchy of headings

عنوان ها باید به صورت منطقی در یک صفحه قرار بگیرند. یک صفحه با عنوان H1 شروع می شود ، و بعد از آن یک عنوان H2 شروع می شود ، در صورت نیاز به یک زیر بخش ، می توانید عنوان H3 را دنبال کنید. برای شروع یک بخش جدید ، باید از عنوان H2 دیگر استفاده کنید.
از سطح سلسله مراتب عبور نکنید ؛ به عنوان مثال ، از عنوان H1 به عنوان H3 استفاده نکنید . باید بین آنها یک عنوان H2 وجود داشته باشد.
عنوان H1
عنوان H1 موضوع اصلی یک صفحه را توصیف می کند. این باید به شدت به مطالب مربوط باشد . در وب سایت شما منحصر به فرد باشد ، و یک صفحه فقط ممکن است حاوی یک عنوان H1 باشد. از چند H1 در صفحه به هیچ وجه استفاده نکنید . از کلمات کلیدی خود در عنوان اصلی استفاده کنید .
هر صفحه باید شامل عنوان اصلی یا H1 باشد . هیچ صفحه ای را بدون عنوان اصلی ایجاد نکنید .
برچسب های عنوان H1 را در اطراف یک تصویر قرار ندهید ، زیرا موتورهای جستجو تصاویر را به خوبی درک نمی کنند. شما فرصتی را از دست خواهید داد تا به موتورهای جستجو علامت گذاری کنید که یک صفحه چیست.
طول عنوان H1
باید از طولانی شدن عنوان H1 خودداری کنید. اگر این کار را انجام دهید ، احتمال زیادی وجود دارد که عنوان H1 برای بازدیدکنندگان شما قابل خواندن نباشد ، که به تجربه کاربر آنها آسیب می رساند. ما توصیه می کنیم حداکثر طول 60 کاراکتر ، شبیه ویژگی عنوان را حفظ کنید. در مورد حداقل طول ، باید آنقدر طولانی باشد که منطقی باشد. طبق تجربه ما ، پایبند بودن به حداقل 4 کلمه شما در این امر کمک می کند.
مهمتر از همه: مطمئن شوید عنوان H1 برای بازدیدکنندگان شما منطقی باشد.
چند عنوان H1 وجود دارد؟ حتی در HTML5 هم نیست.
هنگامی که مشخصات HTML5 برای اولین بار ارائه شد ، پشتیبانی از چندین عنوان H1 در هر صفحه (هر کدام در عنصر بخش خود). با این حال ، از آنجا که مرورگرها این توصیه را قبول نکردند ، بعداً با انتشار استاندارد HTML5.1 ، پشتیبانی از این مورد قطع شد. برای اطلاعات بیشتر ، به این موضوع W3c مراجعه کنید.
سایر کاربردها برای عنوان H1
اگر عنوان صفحه ای را تعریف نکرده اید ، یا اگر موتورهای جستجو عنوان شما را به اندازه کافی مرتبط نمی دانند ، ممکن است عنوان H1 صفحه را به معنی عنوان در نتیجه موتور جستجو صفحه – قطعه آن نشان دهند.
از عنوان H1 برای عنوان سایت استفاده نکنید .
تجربه شخصی : عنوان H1 باید برای هر صفحه تغییر کند . پس از H1 برای عنوان سایت استفاده نکنید . عنوان صفحه اصلی را مهمترین بخش از کلمات کلیدی خود در سایت استفاده نکنید . عنوان و کلمه کلیدی صفحه اصلی سایت باید با مابقی صفحات فرق کند . مثلا نام شرکت اگر عنوان صفحه اصلی باشد ، چه عنوانی را می خواهید برای صفحه درباره ما در نظر بگیرید .( معما را حل کردید در قسمت نظرات برای ما هم پیام بدهید ).
عناوین H2 – H6
عنوان های H2 – H6 برای ساختار بیشتر مطالب استفاده می شود. استفاده از عناوین H2 توصیه می شود و استفاده از عنوان H3-H6 اختیاری است.
سلسله مراتب را در عناوین استفاده کنید . اگر تیر یا عنوان اصلی مطالب را H2 در نظر می گیری برای زیر تیتر به صورت سلسله مراتبط از H3 یا عنوان کوچکتر استفاده کنید .
سوالات متداول در مورد عناوین
آیا عناوین واقعاً باعث بهبود رتبه من می شوند؟
بله ، آنها این کار را می کنند! حتی امروزه نیز عنوان ها در برقراری ارتباط بین کلمات کلیدی به موتورهای جستجو نقش دارند.
در حالی که در طول سال ها نقش عناوین در الگوریتم های موتور جستجو کاهش یافته است ، اما سیگنال روشنی را در رابطه باصفحه به موتورهای جستجو ارسال می کند.
یادتان باشد برای کسب رتبه بهتر باید برای کاربر بنویسید . یکی از فاکتورهای مهم برای رتبه بندی یک صفحه و مطلب مفید بودن و تجربه کاربری مناسب است . شما با استفاده از پاراگراف بندی مناسب و استفاده صحیح از عنوان می توانید مطالب خود را برای خوانندن مفیدتر منتشر کنید .
آیا داشتن همین متن در عنوان من و عنوان H1 من مشکلی دارد؟
از نظر بازدید کننده می تواند این باشد که عنوان دیگری یا عنوان H1 مناسب تر باشد. از نظر SEO این مشکلی نیست. قطعاً چیزی نیست که شما بخاطر آن مجازات Google شوید.
آیا می توانم چندین عنوان H1 در یک صفحه داشته باشم؟
توصیه می شود در هر صفحه فقط از یک عنوان H1 استفاده کنید. حتی اگر بعد از معرفی HTML5 با استفاده از چندین عنوان H1 در هر صفحه ، مرورگرها این روش را قبول نکردند و از HTML5.1 ، پشتیبانی از چندین عنوان H1 وجود ندارد.
منبع :